Introduction
One of the biggest challenges in application development for larger organizations is to maintain an application codebase for different client platforms.
As per the latest trends, most organizations develop their software products/apps for android, iOS smartphones along with Web platforms.
Technology Stack
- For android native apps development, the developers use Android SDK and it’s libraries,
- As for iOS apps development, the developers use Swift language.
- For Web, the developers use reactJS, AngularJS or any UI framework best suited for their products/apps.
Challenges in Mobile App Development
Let us understand the real-life challenges that most organizations come across while developing software products/apps for their business and operations.
Platform Specific Codebase and Maintenance
Above all, it becomes a challenge to maintain a codebase for 3 different platforms and keep updating features based on the continuously changing business demands and requirements.
Infrastructure cost is an additional overhead. Maintaining the version for each platform requires additional servers and as a result, DevOps cost increases.
Need for Technical Expertise for each Platform
Another bigger challenge for organizations is developer resources having technical expertise in Android, iOS and Web may be different.
Managing the changing requirements and implementing the features that should be developed on all three channels and with the same understanding is again a time-consuming process in itself.
Also, bug fixes and enhancements take their own time to move them into production. Even if one developer resource having expertise in all three platforms also will take the same amount of time because the codebase is different for all app platforms.

A need for a common UI framework has arisen looking at the above challenges.
What is Flutter?
Analyzing such complexities in app development, Google has introduced the Flutter UI toolkit which is free and open-source. It is used to create a single codebase for multiple native app platforms such as Windows, Linux, Android, and macOS.
Flutter is the latest app development framework that works as a single solution for making beautiful UI for Windows, Android, and iOS apps. Back-end logic APIs can be integrated once for all these UI platforms to build features.
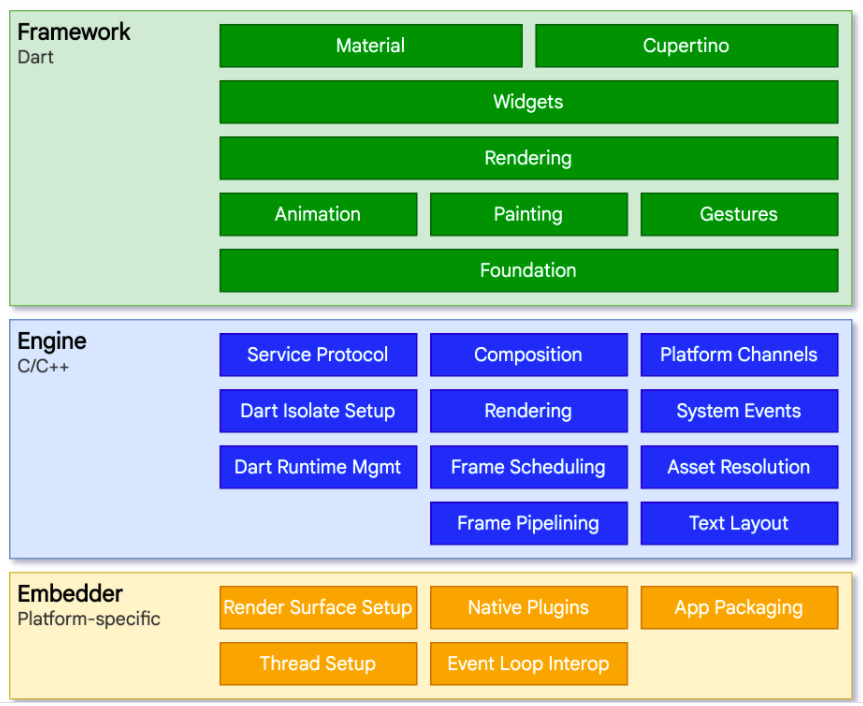
Let us understand Flutter a little more from the architectural view. Flutter is a 3-layered system comprising independent libraries. Each library belongs to underlying layers.
The Flutter libraries are important because UI logic that needs to be built separately for native app platforms is done by these libraries as a single task.
Flutter Layers are –
Dart Framework
Dart is a language in which the Flutter framework is written. The framework consists of many UI libraries such as material, Cupertino, widgets layer, rendering layer, and commonly used abstractions such as animation, painting, and gestures.
The developers can add platform-specific plugins such as camera and WebView to develop the domain-specific features. Application widgets are composed and converted into objects and rendered on UI.
C/C++ Engine
Flutter uses Skia as a part of the graphic engine to render UI elements and does not use operating-system-specific rendering libraries that need lots of interaction between UI and the app logic.
The flutter engine provides its own widget set that minimizes abstractions of other native platforms and improvises the performance.
Embedder
Embedder is responsible for hosting Flutter’s content and it is agnostic of operating system platforms. Input gestures, thread management, window sizing are managed by the embedded.
Flutter includes embedders for android, iOS, Linux, Windows, and macOS. The developer can also write a custom embedder for the specific platform that can be added to build an app for that specific platform.

Android SDK and Flutter
Android developers can install Flutter and Dart plugins in Android Studio to develop an app in the Flutter framework.
To install flutter in Android SDK, follow the steps below:
- Open Android Studio in your PC/laptop/macbook.
- From the Configure menu, click Plugins.
- Select Flutter and click Install. A prompt to install the Dart plugin appears.
- Click Yes.
- Click Restart once installation is complete.
Once installation is complete, create a new Flutter project and start the development. Flutter provides Material Design and Cupertino widgets to create the beautiful UI designs for android and iOS platforms.
To use advanced features in your flutter app, use libraries that will help you implement the functionality at your fingertips.
Flutter Libraries
Business requirements to develop specific features in mobile apps are diverse and product-specific. Not all features are covered in the Flutter framework or Dart plugin. Developers need to keep themselves up-to-date about the libraries that are used to implement domain-specific features and take external library support.
There are libraries supporting the Flutter framework in Android and iOS to implement the domain-specific features.
Let us understand which types of libraries are available and useful for integrating into your Flutter app.
Chart Library
Analytics is a buzzword today. Showing data in the form of charts is a trending pattern in finance, healthcare, entertainment, sports, and education industries.
flutter_charts
The chart library is written in the Dart package of Flutter. It supports column charts and line charts to show data.
The library includes data, options, and classes that are used for plotting the chart, adjusting data points, and showing legend. Its iterative auto-layout feature facilitates adjusting the chart data based on the UI real-estate available. Labels on X-axis and Y-axis are adjusted in the following ways –
- Tilting labels
- Decreasing font size of labels
- Skipping some labels
This helps fit the chart in a readable format and does not overflow data points on the chart.
For more information on this library, please visit https://github.com/mzimmerm/flutter_charts
fl_chart
The library supports a pie chart, line chart, and bar chart with customizable parameters that give a beautiful look and feel of the chart with animations.
To use this library with the Flutter framework, please visit https://github.com/imaNNeoFighT/fl_chart for more information.
Map Library
Another most frequently used feature in apps is a map. Many widget libraries for maps are available that are being used with Google Maps API.
google_maps_place_picker
The plug-in provides the place picker on Google Maps in Flutter. To use this plugin, Google Map SDK in Android and iOS needs to be enabled. In addition to that, Places API, Geolocation API, and Geocoding API are required to be enabled.
For more information on this library, please visit https://github.com/fysoul17/google_maps_place_picker
Local Storage Library
Apps with more content take time to load each time a request is made on a Web server and to fetch the data. The below library is used as one of the solutions to store images locally.
cached_network_image
The CachedNetworkImage library can be used to download images from the Web and store them in the cache directory. The stored images will load faster from local storage and improvise the performance. The library is used with placeholder and error widgets.
For more information, please visit https://github.com/Baseflow/flutter_cached_network_image
Errors, Warning, Notification Styling Library
Notifying the user on apps via error messages, information messages or warning messages is common, yet a very important UI feature.
flushbar
In Android, toasts and snackbars are used to show messages. The flushbar library provides lots of styling properties to show the notifications.
Customizations for styles, padding, border, text, background, shadows, icon and button actions, progress indicator, animation curves, input text are available with properties.
How to use this customer widget, please visit https://github.com/AndreHaueisen/flushbar.
Conclusion
Using the above libraries in Flutter app development helps reduce development time. In addition to that, using the right set of tools help developers to minimize the research and focus on the quality of writing the code.
You can find the robust library of Flutter based on your app-specific requirements and your hands-on experience of working with libraries and packages in the framework you are using.

